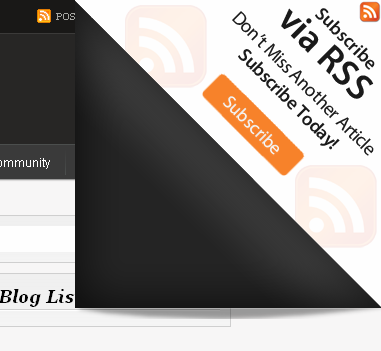
Apa seh Page Peel Effect
itu? Page Peel Effect adalah efek yang jika didekatkan mouse akan
terlihat seperti halaman yang terbuka, atau juga seperti kertas yang
tergulung di pojok. Dengan membuat Page Peel Effect
yaitu dimana ketika kita mengarahkan mouse pada area Page Peel ini,
maka akan terlihat halaman menggulung layaknya anda membuka selembar
kertas dan menemukan halaman lain dilembar sebaliknya
Untuk membuat page peel efek ini ternyata tdak sulit, kita tinggal memasukan kode yang tidak rumit dan mengganti beberapa kode misalnya url gambar atau urla yang dituju. Yuk,,, langsung aja kita belajar bersama membuat Page Peel Effect :)
Cara Membuat Page Peel Efek
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Taruh (copy paste) kode berikut ini diatas kode <b:skin><![CDATA[
6. Kemudian letakan kode CSS dibawah ini diatas kode ]]></b:skin>
7. Letakan kode ini dibawah tag <body>
8. Lihat Hasilnya (pratinjau) dan Simpan jika sudah selesai.
Kita dapat mengganti URL FEED blog kita atu URL gambar, kita dapat memodifikasinyasesuai dengan keinginn dan kreatifitas kita. Selamat mencoba :)
Untuk membuat page peel efek ini ternyata tdak sulit, kita tinggal memasukan kode yang tidak rumit dan mengganti beberapa kode misalnya url gambar atau urla yang dituju. Yuk,,, langsung aja kita belajar bersama membuat Page Peel Effect :)
Cara Membuat Page Peel Efek
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Taruh (copy paste) kode berikut ini diatas kode <b:skin><![CDATA[
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
6. Kemudian letakan kode CSS dibawah ini diatas kode ]]></b:skin>
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://img222.imageshack.us/img222/9213/subscribe.png) no-repeat right top;
}
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://img222.imageshack.us/img222/9213/subscribe.png) no-repeat right top;
}
7. Letakan kode ini dibawah tag <body>
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/namafeedkamu'>
<img alt='' src='http://img224.imageshack.us/img224/8315/pageflip.png'/>
<span class='msg_block'/>
</a>
</div>
<a href='http://feeds2.feedburner.com/namafeedkamu'>
<img alt='' src='http://img224.imageshack.us/img224/8315/pageflip.png'/>
<span class='msg_block'/>
</a>
</div>
8. Lihat Hasilnya (pratinjau) dan Simpan jika sudah selesai.
Kita dapat mengganti URL FEED blog kita atu URL gambar, kita dapat memodifikasinyasesuai dengan keinginn dan kreatifitas kita. Selamat mencoba :)








0 komentar:
Posting Komentar