Akhirnya nemu juga cara
menandai komentar blog kita sendiri dengan background yang berbeda
dengan komentar pengunjung blog kita yang ditulis oleh amatullah.
Walau sebenarnya saya sendiri telah menulis bagaimana cara
menandai komentar kita sendiri (Highligth author comment). Dan
tulisan itu sudah bisa dipraktekan dan berhasil, tapi ada tempalte yang
berbeda yang kode-kodenya berbeda letaknya, seperti komentar
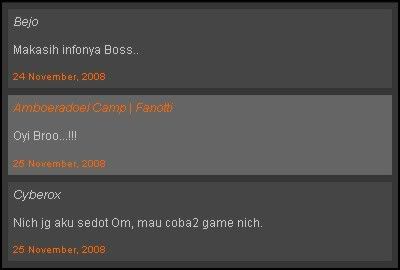
salah satunya seperti ini
Kita sebagai pemilik blog tentu juga sebagai moderator dala diskusi tulisan yang kita terbitkan, sehingga penting kiranya jika harus eksklusiv, berbeda warna backgroung komentar kita dengan komentar pengunjung yang lainnya. Ini salah satu alternatif untuk membuat komentar admin berbeda dengan yang lain.
Cara Membuat Background Komentar Admin Berbeda dengan Komentar Pengunjung
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Copy paste kode di bawah sebelum kode ]]></b:skin>
Untuk yang berwarna merah adalah kode warna background komentar, kita dapat menggantinya sesuai dengan blog kita.
6. Cari kode seperti di bawah:
Kode warna merah yang di tulis tebal (bold) adalah kode baru yang harus di sisipkan di antara kode di atas.
7. Simpan Template jika sudah selesai.
*)saat berkomentar kita harus dalam posisi login (sign in) di akun blogger kita.
sudah coba tapi beLum berhasiL nih, kode scrip pada tempLate saya agak berbeda, mungkin penempatannya kurang tetap.
terima kasih.
Kita sebagai pemilik blog tentu juga sebagai moderator dala diskusi tulisan yang kita terbitkan, sehingga penting kiranya jika harus eksklusiv, berbeda warna backgroung komentar kita dengan komentar pengunjung yang lainnya. Ini salah satu alternatif untuk membuat komentar admin berbeda dengan yang lain.
Cara Membuat Background Komentar Admin Berbeda dengan Komentar Pengunjung
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Copy paste kode di bawah sebelum kode ]]></b:skin>
.author-comments {
background: #333333;
border: 2px solid #666666;
padding: 5px;
}
background: #333333;
border: 2px solid #666666;
padding: 5px;
}
Untuk yang berwarna merah adalah kode warna background komentar, kita dapat menggantinya sesuai dengan blog kita.
6. Cari kode seperti di bawah:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
said...
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
<b:else/> <dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if> <dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:
comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
said...
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
<b:else/> <dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if> <dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:
comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Kode warna merah yang di tulis tebal (bold) adalah kode baru yang harus di sisipkan di antara kode di atas.
7. Simpan Template jika sudah selesai.
*)saat berkomentar kita harus dalam posisi login (sign in) di akun blogger kita.








0 komentar:
Posting Komentar